Оптимизация изображений является важной частью SEO-стратегии, поскольку она может значительно повлиять на загрузку страницы и ранжирование в поисковых системах․ В этой статье мы рассмотрим несколько важных аспектов оптимизации изображений для SEO․
- 1․ Выбор правильного формата изображения
- 2․ Правильное наименование и атрибуты изображения
- 3․ Уменьшение размера файла
- 4․ Респонсивный дизайн и адаптивные изображения
- 5․ Вставка изображений с описанием и подписью
- Почему поиск изображений важен
- Правильное именование и описание изображений для SEO
- Выбор подходящего формата, размера и габаритов изображения
- Правильное гостеприимство и временное хранение изображений
- Правильная загрузка изображений на страницах
- Как проверить изображения на сайте
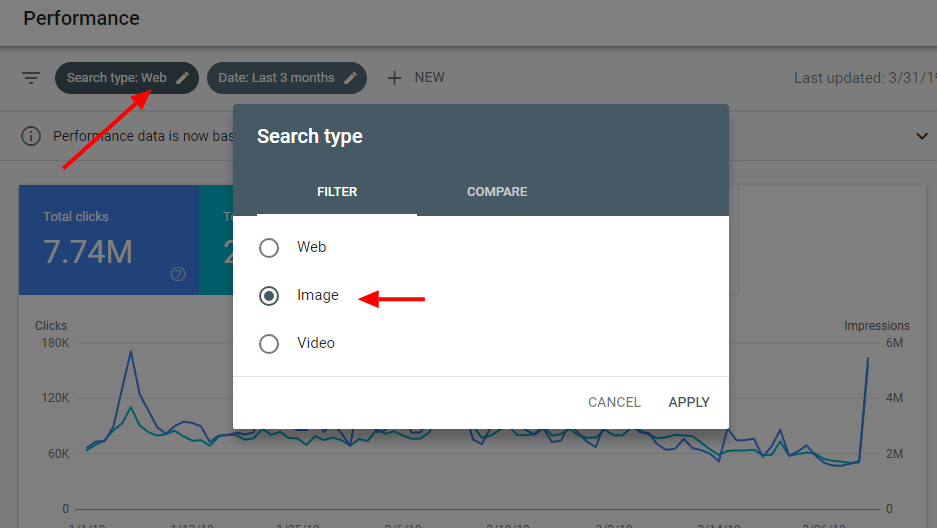
- Чтобы просмотреть производительность изображений в Google, войдите в Свойства консоли проверки, перейдите в Отчеты о производительности, установите тип поиска на 'Изображения' и нажмите 'Приложения'.
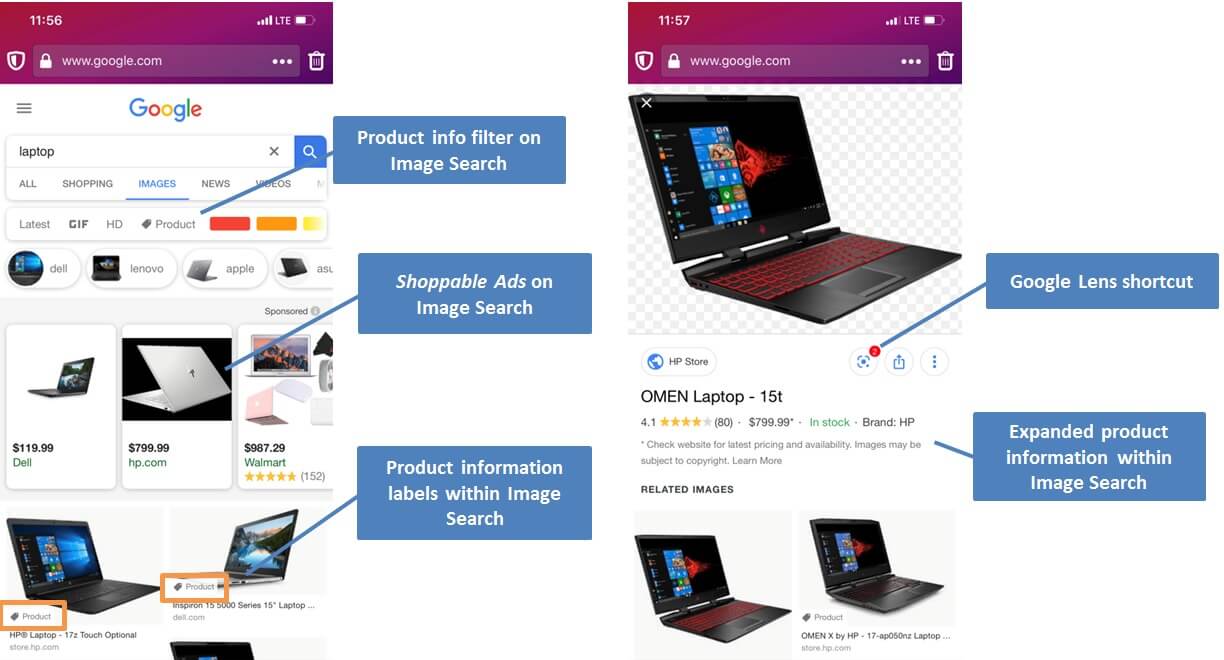
- С недавним выпуском 'image search shoppable ads', похоже, грядут новые изменения, касающиеся поиска изображений: для сайтов электронной коммерции сейчас как никогда важно добавлять формы товаров, включающие тщательно отобранные изображения. Хотя он активен только на мобильных устройствах, вы можете увидеть, куда Google направляет вас на недавно обновленной странице маркировки товаров. Ярлык "товар" включает в себя именно цену, наличие и отзывы о поиске изображения.
- Верстка сайта — Основы SEO оптимизации для начинающих
1․ Выбор правильного формата изображения
Первым шагом в оптимизации изображений является выбор правильного формата․ Основные форматы изображений, которые вы можете использовать, включают JPEG, PNG и GIF․ Каждый из них имеет свои особенности и лучше всего подходит для определенных типов изображений․
JPEG ౼ это наиболее распространенный формат для фотографий и изображений с большим количеством цветов․ Он обеспечивает хорошее качество и сжатие изображений․
PNG ౼ подходит лучше для изображений с прозрачностью и текстом․ Он также может быть использован для фотографий, но файлы PNG обычно занимают больше места, чем файлы JPEG․
GIF ౼ это формат, который был разработан специально для анимированных изображений, но также может использоваться для статических изображений с малым количеством цветов․ Он обеспечивает хорошее сжатие, но не подходит для фотографий․
2․ Правильное наименование и атрибуты изображения
Очень важно правильно называть файлы изображений и использовать соответствующие атрибуты․ Имена файлов должны быть описательными и содержать ключевые слова, связанные с содержимым изображения․ Например, вместо «IMG001․jpg» лучше использовать «красивый-закат-на-пляже․jpg»․
Кроме того, не забудьте заполнить атрибуты «alt» и «title» для изображений․ Атрибут «alt» предоставляет альтернативный текст, который будет отображаться, если изображение не может быть загружено или прочитано поисковой системой․ Атрибут «title» предоставляет дополнительные сведения об изображении при наведении курсора․
3․ Уменьшение размера файла
Очень важно уменьшить размер файла изображения, чтобы ускорить время загрузки страницы․ Существуют различные способы уменьшить размер файла без потери качества изображения⁚
- Сжатие изображений с помощью специальных инструментов и программ, таких как Photoshop, TinyPNG или Compressor․io․
- Использование инструментов для оптимизации изображений, которые автоматически сжимают файлы без потери качества․ Примеры таких инструментов включают EWWW Image Optimizer и Smush․
- Удаление ненужной метаданных изображений, таких как EXIF-данных, которые могут занимать дополнительное место․
4․ Респонсивный дизайн и адаптивные изображения
Респонсивный дизайн и адаптивные изображения становятся все более важными для оптимизации изображений для SEO․ Респонсивный дизайн позволяет вашему сайту автоматически адаптироватся к различным устройствам и размерам экранов․
Адаптивные изображения ౼ это изображения, которые изменяют свой размер и разрешение в зависимости от размера экрана пользователя․ Они способствуют улучшению производительности сайта и оптимизации для мобильных устройств․
5․ Вставка изображений с описанием и подписью
Наконец, важно вставлять изображения с описанием и подписью на страницах вашего сайта․ Описания помогают поисковым системам лучше понять, о чем именно изображение, а подписи предоставляют дополнительную информацию пользователям․
Важно использовать ключевые слова в описаниях и подписях изображений, но делать это естественным образом, избегая переусердствовать и избегая наполнения контента ключевыми словами․
Многое можно сказать о веб-производительности и изображениях. Цель этой заметки — дать обзор ключевых аспектов оптимизации изображений для поддержки ваших усилий по SEO.
Почему поиск изображений важен
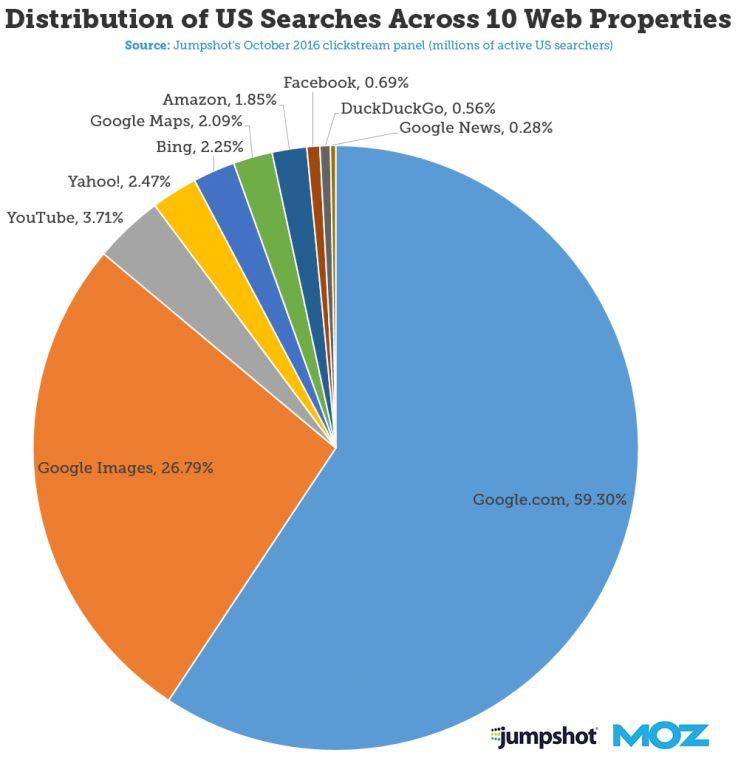
Хотя точных официальных данных нет, по данным Google, сотни миллионов людей ежедневно используют Google Images для поиска и визуального изучения контента в Интернете; по данным Moz, поиск изображений составляет все запросы, генерируемые 10 лучшими поисковыми системами в США. 27% всех запросов.

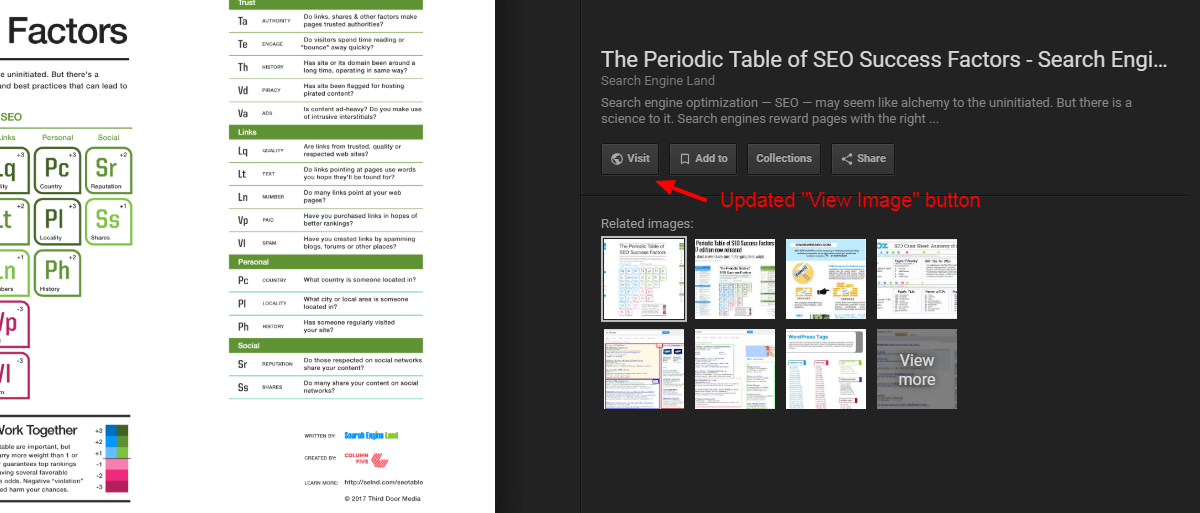
Около года назад Google обновил кнопку [View Image] в поиске изображений на [[Visit Page]]. В результате аналитическая платформа начала отмечать увеличение числа сеансов, связанных с поиском изображений, что улучшило видимость содержимого целевой страницы (в отличие от случайных безрамочных файлов изображений). Помимо поддержки контента и улучшения пользовательского опыта, изображения снова являются важным источником трафика, и их не следует игнорировать.

Правильное именование и описание изображений для SEO
Одной из самых простых и часто упускаемых из виду возможностей оптимизации являются сами имена файлов изображений. В них следует использовать несколько тщательно подобранных ключевых слов (в идеале — ключевых слов, по которым изображение может ранжироваться), но избегать стоп-слов (a, the, in, of и т.д.) и разделять ключевые слова тире (например, IMG-458752.jpg становится Бруклином). bridge-night.jpg).
Image alt and title attributes (of the HTML tag) are the next simplest settings that not only help images rank higher in search, but also build the page’s relevancy and improve user experience, eventually all ranking factors. In the case of image links, those attributes also provide context to search engines regarding the destination page, further helping it rank. Unlike file names, write those attributes in a grammatically coherent and concise way: alt attributes are played out loud by accessibility software and screen readers and title attributes appear when visitors hover over images, so do not stuff keywords there and vary it up!
Для электронной коммерции и изображений товаров рекомендуется также добавить SKU, ISBN или номер модели в атрибут alt, поскольку вы можете искать очень специфический товар. Обратите внимание, что ключевые слова в подписи к изображению и окружающей текстовой области страницы также помогают поисковым системам получить больше контекста для изображения и улучшить их способность ранжировать его.
Поскольку HTML-тег заголовка целевой страницы теперь также появляется в результатах поиска изображений, вам следует убедиться, что он также имеет какое-то отношение к изображению, если это возможно (см. скриншот выше).
Выбор подходящего формата, размера и габаритов изображения
Размер файлов изображений важно правильно определить, так как он может чрезмерно повлиять на время загрузки страницы. JPEG обычно более удобны для SEO, чем PNG. Это связано с тем, что JPEG имеют более высокую степень сжатия, особенно если не требуется прозрачный фон. Логотипы и другая компьютерная графика высокого разрешения обычно также могут использовать формат векторных файлов SVG (убедитесь, что этот формат также сохранен, уменьшен и сжат на сервере). Формат GIF следует использовать для простых анимаций, не требующих широкой цветовой гаммы (ограничение до 256 цветов). Для больших и длинных анимированных изображений рекомендуется использовать формат видео. Это связано с тем, что он позволяет создавать карты сайта и видеоформы.
Наиболее важным является фактический размер файла (в Кб) самого изображения. По возможности старайтесь, чтобы его размер не превышал 100 Кб. Если вам нужно использовать файл большего размера, чем тот, который можно увидеть без прокрутки (например, изображения героев или баннеров), сохраните изображение как прогрессивный JPG, чтобы оно появлялось поэтапно по мере загрузки (размытая версия полного изображения). (По мере загрузки большего количества байтов изображение становится все более четким). Поэтому начните с выбора формата, который лучше всего соответствует вашим потребностям, а затем выберите параметры, которые лучше всего им соответствуют!
Инструменты управления Google Lighthouse и PageSpeed Insights включают более специфические формы сжатия (форматы нового поколения, такие как JPEG 2000, JPEG XR и WebP), которые не обязательно совместимы со всеми браузерами, но некоторые Провайдеры CDN предлагают их. Конвертация WebP, когда посетитель использует соответствующий браузер.
Что касается размеров (высота и ширина изображения), важно убедиться, что изображение имеет наибольшее разрешение экрана компьютера, которое наиболее популярно (обычно до 2 560 пикселей в ширину). В противном случае браузер будет меньше) и CSS, чтобы изображение не было слишком широким. Создавайте отзывчивые изображения (изображения будут автоматически подстраиваться под размер экрана или окна). В зависимости от визуальных потребностей сайта это может означать хранение разных версий одного и того же изображения в разных размерах. Поэтому только наиболее оптимизированные изображения будут работать динамически). Это можно сделать с помощью дополнительных программ или элементов и/или элементов.
Некоторые популярные инструменты сжатия изображений:.
- : кроссплатформенный, загружаемый редактор изображений: уменьшает размер файлов PNG и JPG, используя интеллектуальные методы сжатия с потерями: плагин WordPress file plugin.
В настоящее время Google не использует метаданные EXIF, но метаданные IPTC могут быть использованы, особенно для информации об авторских правах.
Правильное гостеприимство и временное хранение изображений
Помимо значительного увеличения времени загрузки страницы в зависимости от размера файла, фотографии также могут резко увеличить количество приложений, выполняемых на сервере до того, как браузер завершит загрузку страницы, конкурируя с другими важными ресурсами и еще больше замедляя работу страницы.
В прошлом использование "Image Sprites" (несколько изображений, сохраненных как одно и отображаемых на основе CSS) и хостинг изображений без cookies ускоряли процесс восстановления и загрузки (обычно называемый затенением домена). Однако сегодня это уже не так важно, поскольку HTTP/2 позволяет использовать несколько серверов одновременно. В зависимости от вашей собственной конфигурации, возможно, будет быстрее поддерживать изображения на том же хосте, что и HTML-файл.
Как уже упоминалось выше, поскольку изображения Google (до прошлого года) были связаны непосредственно с самим местом размещения, многие веб-мастера и SEO-специалисты сочли еще более важным размещать изображения на местах и лучше других поняли главу о "горячих ссылках" или возможных ссылках. Интегрируйте изображения в контент.
Дополнительные преимущества размещения изображений в поле или подотрасли включают контроль над кэшированием, брендинг и контроль перемещения Без распределительной сети CDN (CDN), эксклюзивное размещение изображений на стороннем сайте имеет минимальные преимущества Если используется CDN, настроенный подсектор (CNAME DNS) должен быть подключен к конечной точке CDN (т.е. один из настроенных подсекторов должен отображаться на сервере поставщика CDN, FD5DFS4SDF69. CDNProvider. com становится images.yourdomain.com). Это значительно упрощает работу при смене провайдера CDN. Это связано с тем, что нет необходимости обновлять и перенаправлять URL-адреса изображений, что не дает очевидных преимуществ бренду.
В любом случае, убедитесь, что HTTP/2 включен для поддоменов или сторонних CDN.
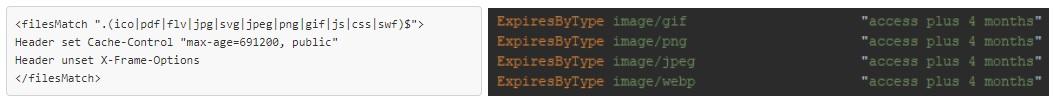
Что касается кэширования, также убедитесь, что для всех типов изображений установлены тайм-ауты сервера. Изображения должны быть частью ресурса с самым длительным временем кэширования (обычно недели).

Примеры директив управления кэшем с использованием mod_headers (слева) или mod_expires (справа) в файле .htaccess
Правильная загрузка изображений на страницах
Изображения могут замедлять работу страниц не только из-за формата, размера и количества файлов, но и из-за способа их загрузки.
Хотя новейший сетевой протокол HTTP/2 улучшил процесс загрузки нескольких изображений одновременно, осторожная загрузка изображений (особенно больших), расположенных так, что они не видны без прокрутки, в некоторых случаях может значительно повысить производительность (особенно для длинных и тяжелые по содержанию статьи-медиа или, например, галереи изображений). Многие внеэкранные изображения начинают загружаться только тогда, когда посетитель прокручивает страницу вниз, но использование техники ленивой загрузки позволяет завершить загрузку страницы. Эта техника может увеличить скорость страницы, но при неправильной реализации может негативно повлиять на индексацию изображений.
Примечание: Если вы реализуете бесконечную прокрутку, убедитесь, что вы поддерживаете постраничную загрузку страниц. Дополнительные теги могут быть использованы, например, для изображений.
Карты сайта изображений также могут помочь в индексировании в случае проблем с обнаружением и наползанием. Включение изображений в структурированные данные страницы также повышает вероятность отображения каруселей и богатых результатов (баннеров с изображениями).
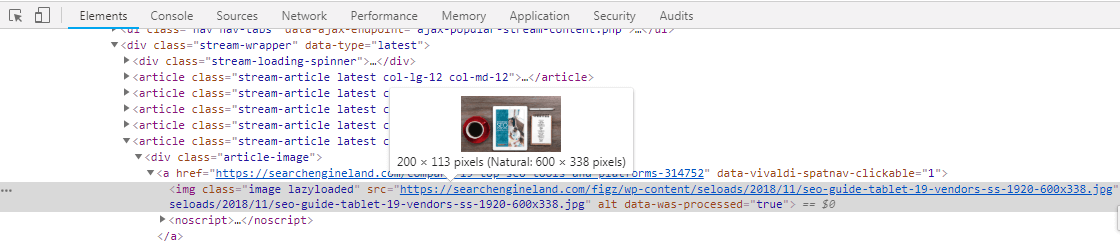
Подгонка изображений под реальный размер экрана: Убедитесь, что изображения не передаются большего размера, чем необходимо для правильного отображения в окне браузера — это еще одна область оптимизации, которую часто упускают из виду. На страницах часто загружаются изображения, которые уменьшаются браузером, чтобы соответствовать конфигурации экрана пользователя. Для экономии ненужных байтов важно не передавать изображения шире, чем может отобразить окно пользователя.

Щелкните правой кнопкой мыши на изображении в веб-браузере, выберите Inspect и наведите курсор на элемент img, чтобы увидеть исходные (или "родные") размеры изображения и масштаб браузера. В идеале они должны быть как можно ближе друг к другу.
Используйте обычные теги изображений для индексации: также важно отметить, что при индексации и ранжировании изображений в Google Images необходимо использовать обычные HTML-теги. Также убедитесь, что правила robots.txt не препятствуют просмотру изображений.
Как проверить изображения на сайте
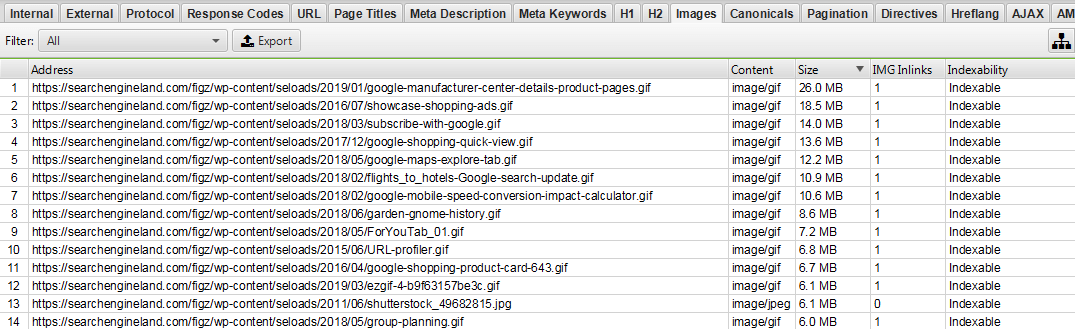
Владельцы сайтов, разработчики и веб-мастера обычно могут быстро определить худших нарушителей, просто отсортировав папку с изображениями на FTP по размеру. [Просмотрите вкладку "Изображения" и отсортируйте по размеру, чтобы увидеть сторонние сайты с обнаружением гусениц, например Screaming Frog.

Выберите URL-адрес изображения и нажмите на вкладку Inlinks ниже, чтобы просмотреть встроенную страницу и проверить, не загружаются ли эти большие изображения лениво или не используется ли лучшее сжатие.
Инструменты аудита Google Lighthouse и PageSpeed Insights могут дополнительно сообщить о сжатии изображений и настройках кэша с помощью ручного p

Чтобы просмотреть производительность изображений в Google, войдите в Свойства консоли проверки, перейдите в Отчеты о производительности, установите тип поиска на 'Изображения' и нажмите 'Приложения'.
Фильтр фотографий в консоли поиска.
Оттуда можно получить доступ к данным, включающим те же KPI и поисковые вопросы, такие как клики, внешний вид, средний CTR, местоположение, запрос, страница, страна и устройство.

Мы рекомендуем ознакомиться с ссылками на изображения в консоли поиска.
Настоящее имя файла изображения, появляющегося в SERP, не отображается, вместо него отображается страница, на которую он внедрен (хост-страница). Это означает, что инструмент не различает разные изображения на одной странице
В случае позиции количество результатов, отображаемых в строке и на странице, частично зависит от ширины экрана, поэтому позиция очень хорошо описывает, насколько хорошо отображается изображение (позиция измеряется слева направо, сверху вниз).
- Если изображение отображается в обычных веб-результатах SERP (а не на вкладке изображений), клики, появление и позиция упоминаются отдельно от обычных веб-результатов.
- Регистрируются только клики, которые заставляют пользователя открыть страницу, на которой размещено изображение (или изображения) — в то время как впечатления регистрируют все (миниатюрные или объемные изображения), но учитываются только один раз для каждого URL-адреса хоста (несколько изображений, отображаемых в SERPs). отображается в SERP). Один и тот же URL будет регистрировать показы только для одной страницы).
- Идентификация изображений и новые функции поиска изображений
- Используя новые продукты искусственного интеллекта и машинного обучения, такие как Google Reverse Image Search, Google Lens и Vision AI (который вы можете попробовать здесь, загрузив фотографию), как объектные, так и текстовые, изображения вскоре будут играть более важную роль в SEO. Разумно.
С недавним выпуском 'image search shoppable ads', похоже, грядут новые изменения, касающиеся поиска изображений: для сайтов электронной коммерции сейчас как никогда важно добавлять формы товаров, включающие тщательно отобранные изображения. Хотя он активен только на мобильных устройствах, вы можете увидеть, куда Google направляет вас на недавно обновленной странице маркировки товаров. Ярлык "товар" включает в себя именно цену, наличие и отзывы о поиске изображения.
Расширенные результаты по продуктам для улучшения результатов поиска изображений в Google
Google понимает силу поиска изображений как инструмента для вдохновения и визуальных открытий, который можно использовать для дальнейшего использования трафика, что демонстрируют Amazon Spark и Pinterest (Just Public), а также трейдеры.

Заключение.
Когда речь идет об изображениях, может быть больше, чем кажется на первый взгляд. Часто непризнанные и недооцененные, изображения в Интернете в последнее время привлекают все больше внимания, и их важность возрастает по целому ряду причин, начиная с того, что они действительно поддерживают опыт пользователя и его контент, и заканчивая возможностью находить больше товаров по поисковым изображениям. Они становятся все более и более важными. Оптимизация и применение могут сильно различаться в зависимости от типа бизнеса и его целей, поэтому начните с целей, проинформируйте редакцию о наилучшей стратегии и записывайте как можно больше (транзакций).







